ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««
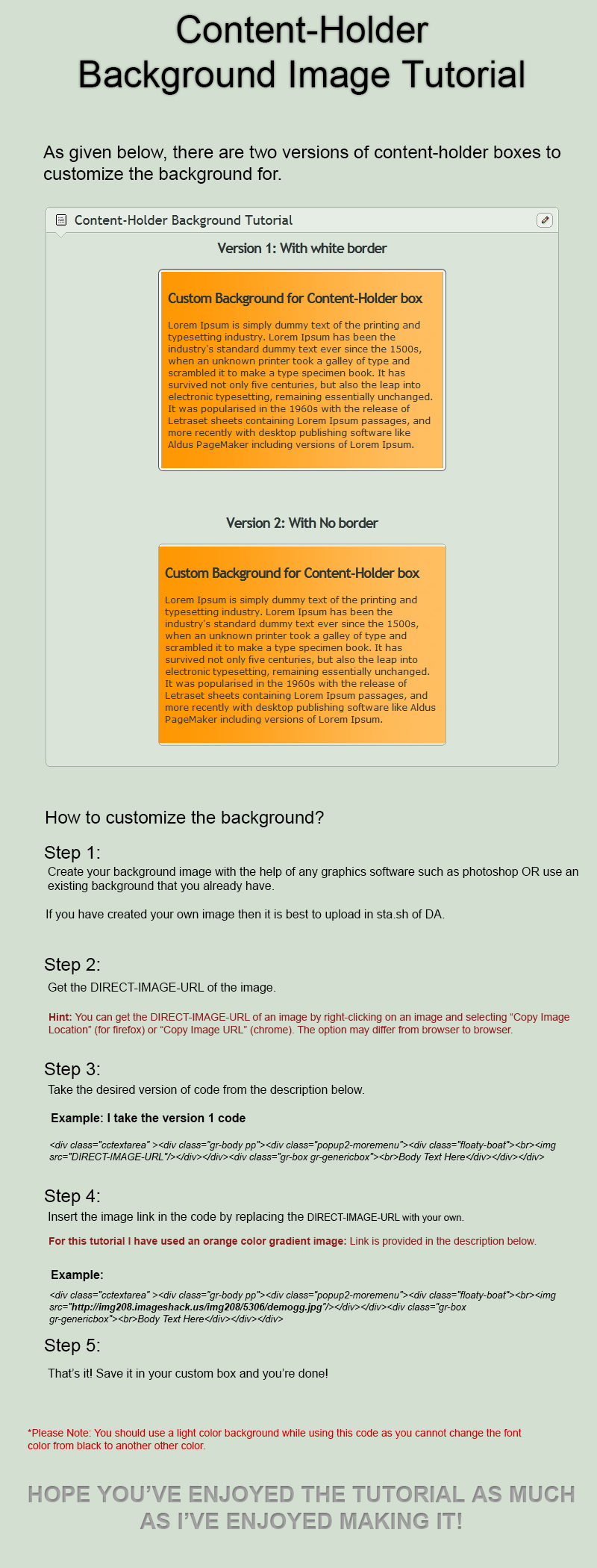
How to use ?
Just copy the source code(s) below and paste it in your CustomBox module in your profile or group page.
SOURCE CODE:
Version 1:
<div class="cctextarea"><div class="gr-body pp"><div class="popup2-moremenu"><div class="floaty-boat"><br><img src="DIRECT-IMAGE-URL"/></div></div><div class="gr-box gr-genericbox"><br>Body Text Here</div></div></div>Version 2:
<div class="gr-box gr-headless"><i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-body pp"><div class="popup2-moremenu"><div class="floaty-boat"><br><img src="DIRECT-IMAGE-URL"/></div></div><div class="gr-box gr-genericbox"><br>Body Text Here</div></div><i class="gr3"></i><i class="gr2"></i><i class="gr1"></i></div>My background image link (the background that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://img208.imageshack.us/img208/5306/demogg.jpgOther tutorials
Content-Holder Box Floating Image Tutorial:
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: somrat.deviantart.com/gallery/…
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points
I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins. Send me a note to contact me.
Image size
800x2100px 649.95 KB
Comments134
Join the community to add your comment. Already a deviant? Log In
not working anyway