ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
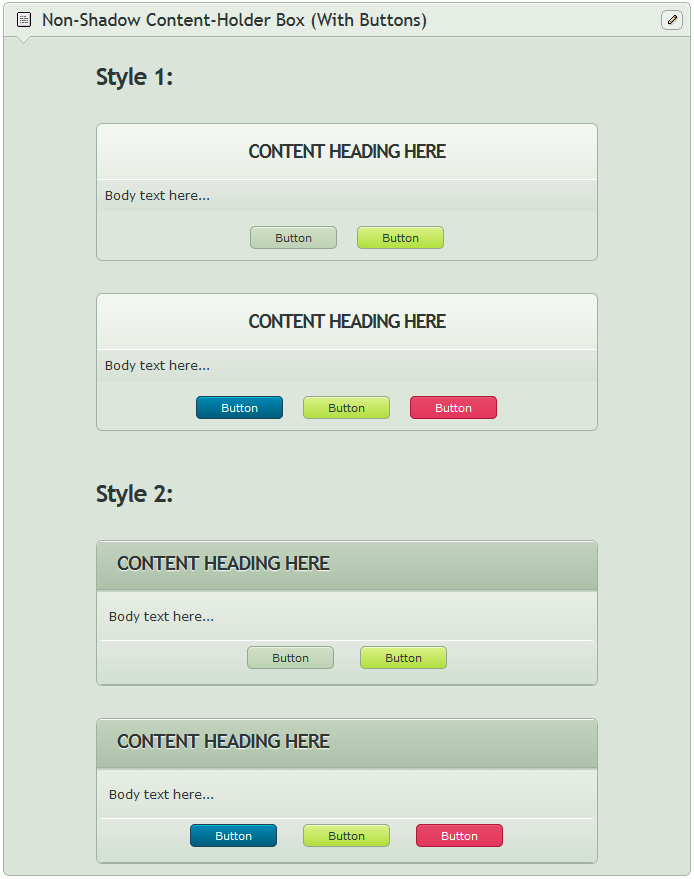
STYLE 1:
Box with 2 Buttons:
<div class="ccexpanded"><div class="inputs modal modal-rounded"><br><h3 align="center">CONTENT HEADING HERE</h3><br><div class="phone-modal"><div class="pp" align="left">Body text here...</div></div><div class="modal-button-holder"><div class="thumb-holder" align="center"><a href="URL" class="smbutton smbutton-normal smbutton-small"><span class="post">Button</span></a> <a href="URL" class="smbutton smbutton-green smbutton-small"><span class="post">Button</span></a></div></div></div></div>
Box with 3 Buttons:
<div class="ccexpanded"><div class="inputs modal modal-rounded" align="center"><br><h3 align="center">CONTENT HEADING HERE</h3><br><div class="phone-modal"><div class="pp" align="left">Body text here...</div></div><div class="modal-button-holder"><div class="thumb-holder" align="center"><a href="URL" class="smbutton smbutton-blue smbutton-small"><span class="post">Button</span></a> <a href="URL" class="smbutton smbutton-green smbutton-small"><span class="post">Button</span></a> <a href="URL" class="smbutton smbutton-red smbutton-small"><span class="post">Button</span></a></div></div></div></div>
STYLE 2:
Box with 2 Buttons:
<div class="ccexpanded"><div class="inputs modal modal-rounded modal-dialog"><div class="modal-dialog-header roundedTop"><h2>CONTENT HEADING HERE</h2></div><div class="modal-dialog-body pp" align="left"><br>Body text here...<br><br></div><div class="modal-dialog-footer rounded"><div class="thumb-holder" align="center"><a href="URL" class="smbutton smbutton-normal smbutton-small"><span class="post">Button</span></a> <a href="URL" class="smbutton smbutton-green smbutton-small"><span class="post">Button</span></a></div></div></div></div>
Box with 3 Buttons:
<div class="ccexpanded"><div class="inputs modal modal-rounded modal-dialog"><div class="modal-dialog-header roundedTop"><h2>CONTENT HEADING HERE</h2></div><div class="modal-dialog-body pp" align="left"><br>Body text here...<br><br></div><div class="modal-dialog-footer rounded"><div class="thumb-holder" align="center"><a href="URL" class="smbutton smbutton-blue smbutton-small"><span class="post">Button</span></a> <a href="URL" class="smbutton smbutton-green smbutton-small"><span class="post">Button</span></a> <a href="URL" class="smbutton smbutton-red smbutton-small"><span class="post">Button</span></a></div></div></div></div>
----------------------------------------------------------------------------------------------
*You can change the alignment of your text inside the box by changing the following..
Change "left" with "center", "right" or "justify"
<div align="left">
<div align="center">
<div align="right">
<div align="justify">----------------------------------------------------------------------------------------------
*You can change the color of your buttons by changing the "smbutton-red" to other colors from here: cyphervisor.deviantart.com/art.....
----------------------------------------------------------------------------------------------
These were originally founded by =LabLayers I have resubmitted these by making modification to his original codes with his consent knowledge.
Other similar boxes





Want to customize your profile more?
Check all my free resources + tutorials: somrat.deviantart.com/gallery/...
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points
I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Image size
694x879px 45.49 KB
Comments25
Join the community to add your comment. Already a deviant? Log In
Can I change the color?





















![[Custom box code] Wide content](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8jz7o9-7c0976bc-b48f-4ff0-beaf-c7328255f119.png/v1/crop/w_184)













