ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
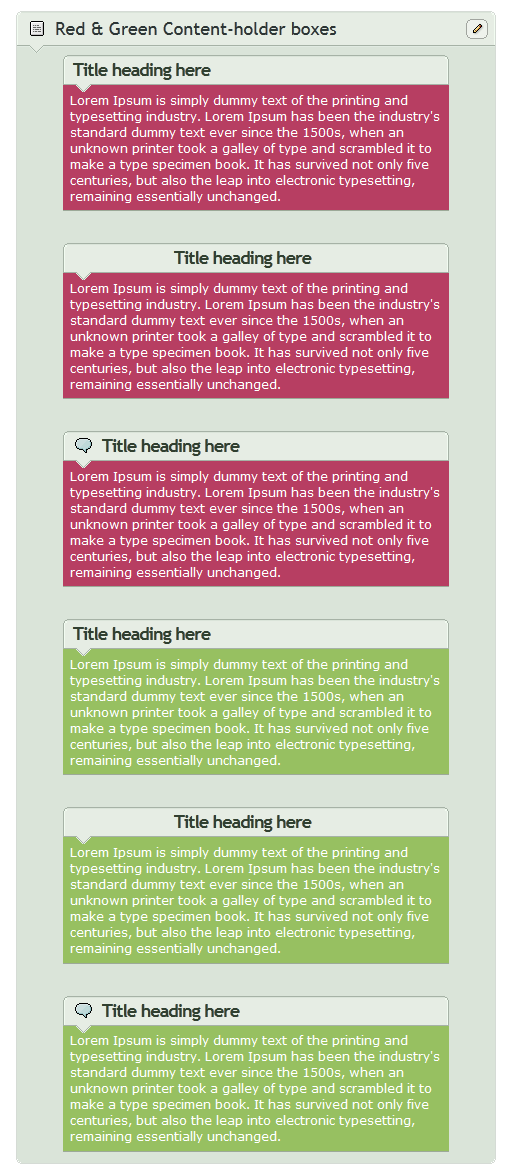
Red Box 1:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch no_subscription"><div align="left">Body text here.</div></div>
Red Box 2:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i52"></i><div align="center"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch no_subscription"><div align="left">Body text here.</div></div>
Red Box 3:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i7"></i><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch no_subscription"><div align="left">Body text here.</div></div>
Green Box 1:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch has_subscription"><div align="left">Body text here.</div></div>
Green Box 2:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i52"></i><div align="center"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch has_subscription"><div align="left">Body text here.</div></div>
Green Box 3:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i17"></i><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch has_subscription"><div align="left">Body text here.</div></div>
How to customize icons?
Check this tutorial: fav.me/d2rxgqr
Other variants



Get the BLUE version here

Want to customize your profile more?
Check all my free resources + tutorials: somrat.deviantart.com/gallery/…
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points
I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Image size
512x1175px 65.67 KB
Comments125
Join the community to add your comment. Already a deviant? Log In
The custom box works for me, but it's transparent? I don't want it to be. What am I doing wrong?
































![Red and Beige Non-Core Journal 'Skin' [f2u]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/4cc00796-eb28-46b6-b936-c2273737f85a/dbczese-25b22484-5c0c-4fe0-a965-ed2741ccf5eb.png/v1/crop/w_184)

