ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
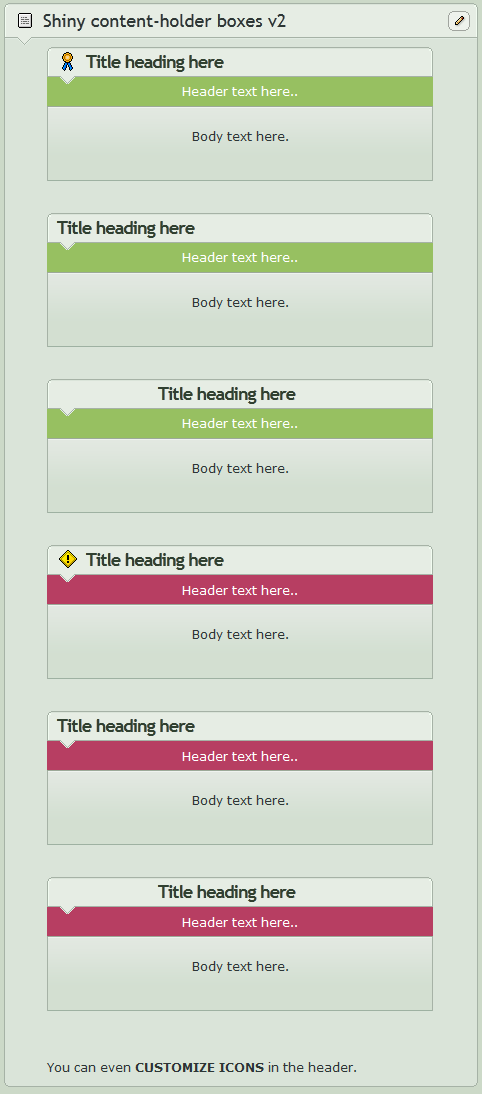
Green Box 1:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i41"></i><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch has_subscription">Header text here..</div><div class="gr-body"><div align="center" class="blues-bar"><div class="blues-bar-ctrl p"><div class="thumb-holder alink">
Body text here.
<br /><br /></div></div></div></div>
Green Box 2:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch has_subscription">Header text here..</div><div class="gr-body"><div align="center" class="blues-bar"><div class="blues-bar-ctrl p"><div class="thumb-holder alink">
Body text here.
<br /><br /></div></div></div></div>
Green Box 3:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i52"></i><div align="center"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch has_subscription">Header text here..</div><div class="gr-body"><div align="center" class="blues-bar"><div class="blues-bar-ctrl p"><div class="thumb-holder alink">
Body text here.
<br /><br /></div></div></div></div>
Red Box 1:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i19"></i><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch no_subscription">Header text here..</div><div class="gr-body"><div align="center" class="blues-bar"><div class="blues-bar-ctrl p"><div class="thumb-holder alink">
Body text here.
<br /><br /></div></div></div></div>
Red Box 2:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><div align="left"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch no_subscription">Header text here..</div><div class="gr-body"><div align="center" class="blues-bar"><div class="blues-bar-ctrl p"><div class="thumb-holder alink">
Body text here.
<br /><br /></div></div></div></div>
Red Box 3:
<i class="gr1"><i></i></i><i class="gr2"><i></i></i><i class="gr3"><i></i></i><div class="gr-top"><i class="tri"></i><div class="gr"><i class="icon i52"></i><div align="center"><div class="thumb-holder cc-name">Title heading here</div></div></div></div><div class="subscription_pitch no_subscription">Header text here..</div><div class="gr-body"><div align="center" class="blues-bar"><div class="blues-bar-ctrl p"><div class="thumb-holder alink">
Body text here.
<br /><br /></div></div></div></div>
How to customize icons?
Check this tutorial: [link]
Shiny content-holder boxes v1 (Default GREY color)

Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points
I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Image size
482x1094px 32.46 KB
Comments55
Join the community to add your comment. Already a deviant? Log In
nice 










![[Custom box code] Wide content](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8jz7o9-7c0976bc-b48f-4ff0-beaf-c7328255f119.png/v1/crop/w_184)
![[Custom Box Code] Black Scroll Boxes](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d7qukbi-67a0045d-65af-440e-9db1-18032bb5781c.png/v1/crop/w_184)



















