ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
______________________________________________________________________________________________________
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
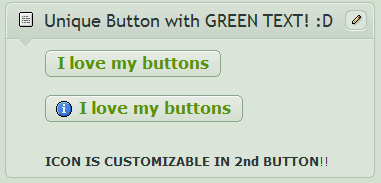
<div class="gmbutton2town "><a class="gmbutton2 gmbutton2s gmbutton2Reveal skinPickerButton" href="URL"><span class="gmbutton2RevealOne"><sup><em>I love my buttons</em></sup><b></b></a></div>
<div class="gmbutton2town "><a class="gmbutton2 gmbutton2s gmbutton2Reveal skinPickerButton" href="URL"><i class="icon i1"></i><span class="gmbutton2RevealOne"><sup><em>I love my buttons</em></sup><b></b></a></div>
Check this tutorial: [link]
Check all my free resources + tutorials: [link]
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points to me as an appreciation or support.
to me as an appreciation or support.
I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
<div class="gmbutton2town "><a class="gmbutton2 gmbutton2s gmbutton2Reveal skinPickerButton" href="URL"><span class="gmbutton2RevealOne"><sup><em>I love my buttons</em></sup><b></b></a></div>
<div class="gmbutton2town "><a class="gmbutton2 gmbutton2s gmbutton2Reveal skinPickerButton" href="URL"><i class="icon i1"></i><span class="gmbutton2RevealOne"><sup><em>I love my buttons</em></sup><b></b></a></div>
How to customize icons?
Check this tutorial: [link]
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points
I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Image size
381x183px 13.34 KB
Comments32
Join the community to add your comment. Already a deviant? Log In
i tried it not working even on my super group







![[Custom Box Code] Black Scroll Boxes](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d7qukbi-67a0045d-65af-440e-9db1-18032bb5781c.png/v1/crop/w_184)
![[Custom box code] Wide content](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8jz7o9-7c0976bc-b48f-4ff0-beaf-c7328255f119.png/v1/crop/w_184)























